JavaScript has become a dominant language for web development, and when it comes to incorporating grammar-checking functionality into JavaScript projects, finding the best grammar API can make a significant difference in improving writing accuracy and quality. In this article, we will delve into the world of JavaScript-based Grammar APIs, highlighting their importance in refining written content.

Take Advantage Of This Grammar API
In the realm of JavaScript-based grammar APIs, the quest for the best option is an endeavor worth pursuing. By integrating a reliable and feature-rich API into JavaScript projects, developers and content creators can achieve enhanced writing accuracy and quality. The selected API should seamlessly integrate with JavaScript and provide comprehensive grammar checks. Ultimately, the right API empowers developers to produce error-free, engaging content that captivates their audience and establishes their credibility in the digital landscape.
Effective communication relies on well-structured and error-free writing. Grammar APIs written in JavaScript offer a valuable solution for developers and content creators who seek to elevate their writing standards. These APIs provide sophisticated grammar checks. By integrating grammar APIs into JavaScript projects, developers can ensure that their content resonates with their target audience while maintaining professionalism and credibility.
While finding the best API written in JavaScript is crucial, it’s equally important to recognize the significance of error correction tools in general. These tools play a vital role in refining written content by detecting grammar mistakes. Incorporating error correction tools in JavaScript projects ensures that the final output is polished, coherent, and free of typos and grammatical errors.
Check Grammar API
If you’re striving for impeccable text quality in your applications, look no further than the Grammar API. Seamlessly integrating advanced spelling and grammatical checks, this API is a game-changer for enhancing the accuracy and professionalism of your JavaScript projects.
With the Grammar API, you can effortlessly incorporate powerful spelling and grammar checks into your applications. Say goodbye to embarrassing mistakes that slip through the cracks. This API provides comprehensive error detection and offers intelligent suggestions for corrections, ensuring your text is flawless.
From chatbots to language learning apps and content management systems, this API is a valuable asset for JavaScript developers. Its seamless integration and easy-to-use interface make it a breeze to implement. This results in saving you time and effort while elevating your text quality.
Don’t let spelling and grammar errors undermine your application’s credibility. With the Grammar API, you can deliver polished content that impresses users and maintains a professional image.
In summary, the Grammar API is a high-quality solution for JavaScript developers seeking to enhance text quality. Integrate it into your projects today and experience the difference of error-free and professional writing. Your users will thank you!
How To Use It?
- First, go to Grammar API and press the “START FREE TRIAL” button.
- Then, you’ll be able to use the API after joining Zyla API Hub!
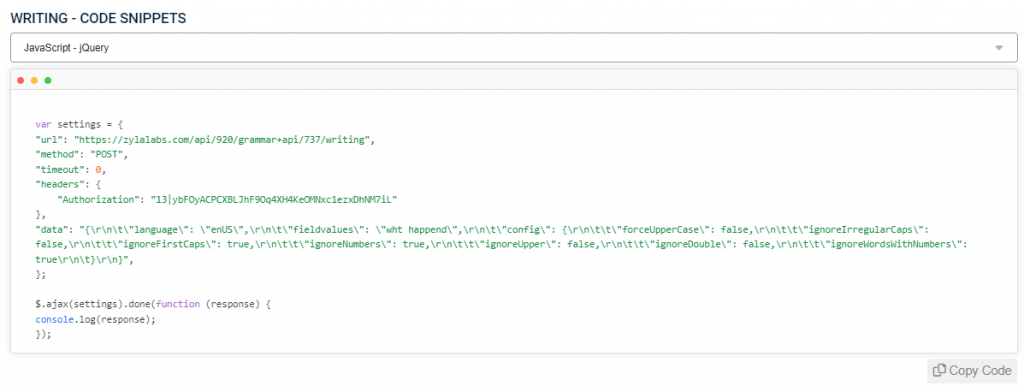
- Send a request to the API in the endpoint “writing”.
- Finally, you will receive an API response.
For example, if we put “I will eat fiish for dinner” in “fieldvalues”, the API will give us a response similar to this:
{
"elements": [
{
"id": 0,
"errors": [
{
"word": "fiish",
"position": 11,
"suggestions": [
"fish",
"offish",
"oafish",
"Fisk",
"fist",
"apish",
"fish's",
"fists",
"fibs",
"figs"
]
}
]
}
],
"spellingErrorCount": 1
}
If you want to learn more, check How To Achieve Flawless Writing With A Grammar API