Website speed and user experience are crucial in today’s fast-pace digital world. Slow-loading graphics might turn off visitors and reduce engagement. By converting photos into the highly optimized WebP format, APIs provide a straightforward and effective solution to this problem. You can easily convert any picture file to WebP by integrating APIs into your web development workflow, assuring lightning-fast load speeds and minimal server space utilization. These Webp Image Converter APIs are the perfect tools for optimizing and impressing, whether you’re a web developer trying to improve website speed or a graphic designer looking for top-notch image optimization. Discover the power of WebP and discover a world of faster website performance, greater user experience, and seamless digital performance.

Unleash The Potential Of A Web Image Optimization API To Improve And Impress
Input:
- Image URL: Enter the URL of the image to convert to WebP format.
Output:
- WebP image: The API provides the same picture but in WebP format.
This API is commonly use for the following purposes:
- Website Optimization: Using the API, web developers may convert photos on their website to WebP format, resulting in quicker loading times and better website performance.
- Graphic designers may export their photos in WebP format for usage on websites and other digital platforms, benefiting from the format’s greater compression and image quality.
- E-commerce: Using the API, online merchants may optimize product photos, resulting in quicker loading speeds on their websites and a better shopping experience for customers.
- Content Management Systems: Content management system developers may include the API into their platforms, enabling users to effortlessly optimize photos for the web.
- Mobile Application Development: The API may be used by mobile app developers to optimize photos in their apps, resulting in quicker loading times and a more pleasant user experience.
- Digital marketing may optimize photos for online advertising and social media postings, resulting in faster loading times and higher user engagement.
In conclusion, the Webp Image Converter API provides a simple solution for optimizing photos for the web, benefiting a wide range of industries and applications and eventually resulting in improved website and application speed, lower server space utilization, and a better overall user experience.
Which Web Image Optimization API Yields The Most Impressive Responses?
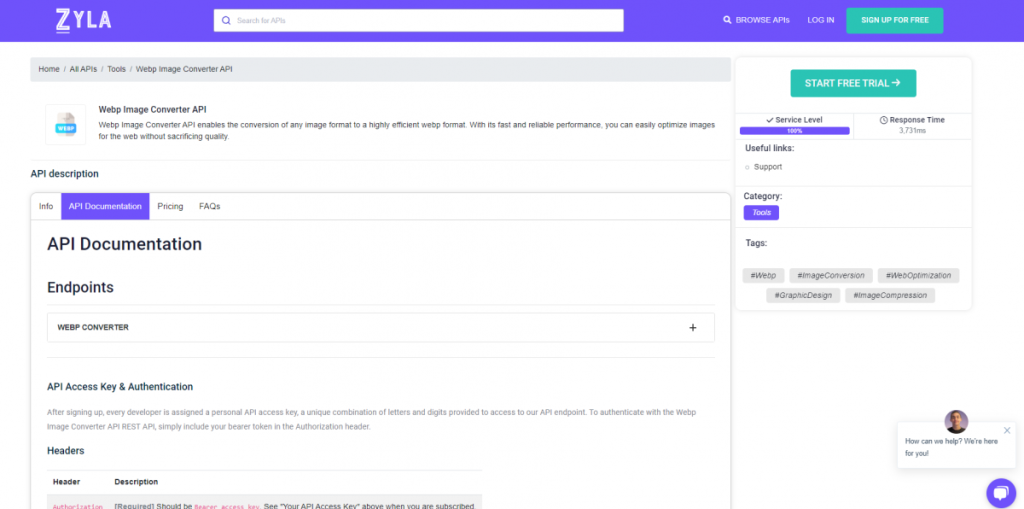
We looked at several possibilities and determined that the Zylalabs Webp Image Converter API was the most reliable and effective.
Conversion of an image to webp format.
Make use of the “Webp Converter” endpoint.
When you enter the picture’s URL, you will be given a link to the image in webp format.
Consider the following API response as an example:
{
"success": true,
"webp": "https://webxecute.com/webpapi/images/63d820fb5d283.webp"
}Where Can I Find The Webp Image Converter API URL?

- To get started, navigate to the Webp Image Converter API and click the “START FREE TRIAL” button.
- You will be able to use the API after joining Zyla API Hub!
- Utilize the API endpoint.
- Then, by pressing the “test endpoint” button, you may make an API request and see the results shown on the screen.
Related Post: Understanding The Potential Of A Web Image Optimization API

