Website performance is critical in attracting and maintaining online viewers in today’s digital world. Slow-loading graphics may be a huge impediment, resulting in greater bounce rates and a less-than-ideal user experience. Fortunately, you have a strong solution at your disposal in the form of the PNG to WebP Conversion APIs. These unique applications allow web developers and graphic designers to easily optimize photos for the web, resulting in quicker load times, greater website performance, and more user engagement.

What Are The Benefits Of Image Size Reduction Using A PNG To Webp Conversion API?
- Improved Website Performance: WebP is a very efficient picture format that compresses images better than PNG. You may greatly reduce picture file sizes by converting PNG images to WebP. Smaller picture sizes result in faster page load times, which decreases total website load times and improves user experience.
- Savings in Bandwidth: Smaller picture sizes result in lower bandwidth utilization for both the server and end users. This is especially useful for websites with heavy traffic or restricted bandwidth since it reduces hosting costs while providing a more seamless experience for visitors.
- Improved SEO and Search Ranking: Website performance, particularly page load speed, is important for search engine optimization (SEO). Pages that load faster are more likely to rank higher in search engine results, increasing visibility and organic traffic.
- Cross-Browser and Device Compatibility: Most recent web browsers, including Chrome, Firefox, Edge, and Opera, support WebP. By converting PNG photos to WebP, you ensure that your images appear properly on a variety of devices and browsers, giving all users a uniform experience.
- Batch Processing Efficiency: The batch processing functionality of the API allows you to convert several photos at the same time. This saves time and effort, which is especially useful when optimizing a large number of photos for a website or application.
- Improved User Experience: Users may access your website’s content more quickly and easily with quicker loading times. better engagement, lower bounce rates, and better chances of conversion or interaction with your website result from improved user experience.
- Mobile App Performance: Using WebP-formatted graphics decreases the size of the app, resulting in faster installation and loading times for users. This improves the user experience and can lead to increased app retention rates.
- Faster-loading photos on social media and digital marketing campaigns can boost user engagement and raise the possibility of clicks or purchases. WebP pictures preserve image quality while lowering file sizes for quicker loading on a variety of systems.
In conclusion, implementing a PNG to WebP conversion API aids in picture optimization for the web, resulting in enhanced website and app speed, improved user experiences, and total cost and bandwidth savings. It is an excellent resource for web developers, graphic designers, e-commerce platforms, content management systems, mobile app developers, and digital marketers who want to improve their online presence and user engagement.
Which Web Image Optimization API Delivers The Best Results?
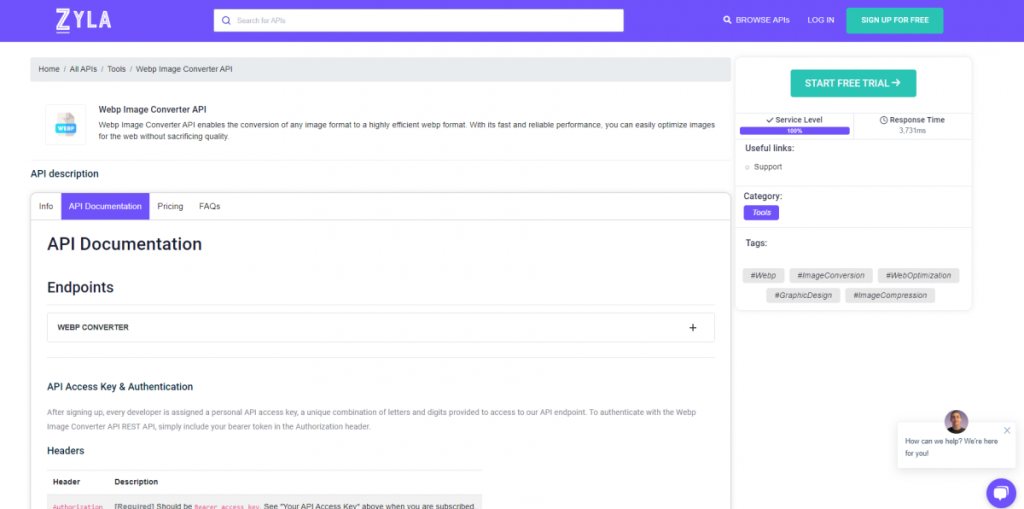
We investigated numerous options and concluded that the Zylalabs Webp Image Converter API was the most dependable and effective.
Image conversion to webp format.
Utilize the “Webp Converter” endpoint.
When you enter the URL of the image, you will be provided with a link to the image in webp format.
As an example, consider the following API response:
{
"success": true,
"webp": "https://webxecute.com/webpapi/images/63d820fb5d283.webp"
}Where Is The Webp Image Converter API URL?

- To begin, go to the Webp Image Converter API and press the “START FREE TRIAL” button.
- After joining Zyla API Hub, you will be able to utilize the API!
- Make use of the API endpoint.
- After that, by hitting the “test endpoint” button, you may perform an API call and see the results shown on the screen.
Related Post: Adopting Webp Format With A Web Image Optimization API: Future-Proofing Your Website