Graphic design has experienced a significant boom in recent years. With businesses and individuals seeking visually stunning and impactful designs to capture attention and engage audiences. One crucial aspect of graphic design is the ability to remove backgrounds from images seamlessly. In this article, we will talk about Background Deletion API. These APIs can play a pivotal role in empowering graphic designers.

What Can You Do With A Background Deletion API?
Streamlining Design Workflow: Background deletion APIs provide graphic designers with a powerful tool to streamline their workflow. With just a few lines of code, designers can integrate these APIs into their preferred design software or platforms. This allows for quick and efficient removal of backgrounds. This streamlined workflow saves valuable time and enables designers to focus on their creative vision rather than spending hours manually editing and removing backgrounds.
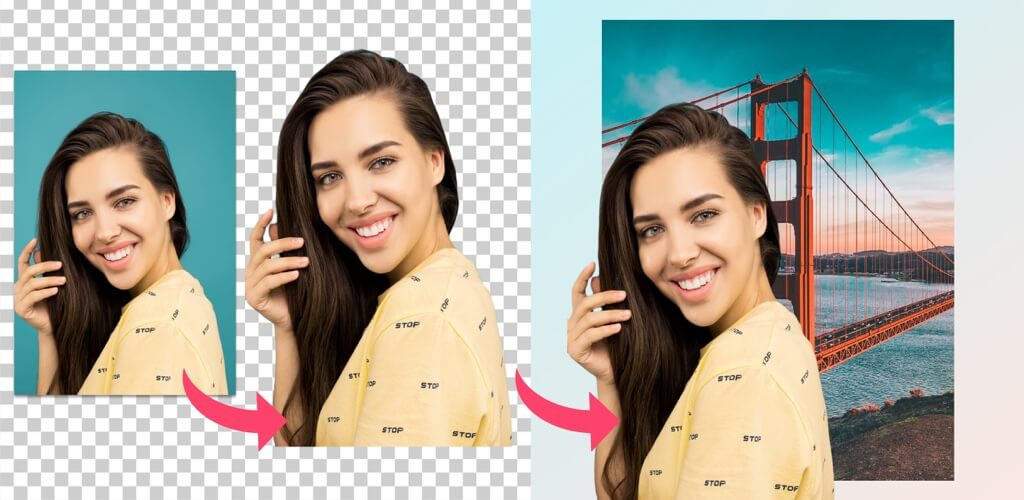
Enhancing Visual Impact: In the graphic design boom, creating visually stunning and impactful designs is essential to stand out from the competition. Background deletion APIs enable designers to remove distracting or unwanted backgrounds from images, enabling the subject or key elements to take center stage. This process enhances the visual impact of the design, allowing for a clear and focused message that resonates with the audience.
Unlimited Design Possibilities: With the use of background deletion APIs, graphic designers can unlock unlimited design possibilities. By removing backgrounds from images, designers can seamlessly integrate subjects into new environments, experiment with different backgrounds, or create composite images that tell compelling stories. This freedom to manipulate and customize images opens up a world of creativity, enabling designers to bring their ideas to life and deliver unique and captivating designs.
Optimizing Design Efficiency: Efficiency is key in the fast-paced world of graphic design. Background deletion APIs streamline the design process, enabling designers to work more efficiently and meet deadlines. By automating the background removal process, designers can focus on other aspects of their projects, such as typography, layout, and color schemes. This optimization of design efficiency allows designers to handle more projects, improve client satisfaction, and achieve greater success in the design industry.
Check Background Remover API
Elevate your graphic design projects to new heights with the Background Remover API. Say goodbye to time-consuming manual background removal and hello to seamless, professional-looking designs.

With just a few API calls, you can effortlessly remove backgrounds from images and unlock endless creative possibilities. Whether you’re working on web design or social media graphics, this powerful tool will save you valuable time. This tech will enhance your design workflow.
Create eye-catching compositions by seamlessly blending objects into new backgrounds. Experiment with different color schemes and textures to achieve the perfect visual balance. With the Background Remover API, you have the freedom to focus on what truly matters.
How To Use It?
- First, go to Background Remover API and press the “START FREE TRIAL” button.
- Then, you’ll be able to use the API after joining Zyla API Hub!
- Put your image’s URL in the “Background Removal” endpoint.
- You will receive an API response similar to this:
{
"correlation_id": "f752b24d-92a6-4e6c-97da-a488706e79cd",
"error": false,
"response": {
"image_url": "https://storage.googleapis.com/object-cut-images/f752b24d-92a6-4e6c-97da-a488706e79cd.png"
}
}
You can also read: Beginners Guide For Using The Object Detector API