In the captivating realm of modern web development, Automatic Image Generator APIs stand as ingenious tools, weaving innovation into the digital fabric. These APIs, akin to a virtual artisan, dynamically craft images based on pre-set parameters, transcending static visuals. By harnessing the prowess of machine learning and algorithms, they conjure visuals that resonate with your brand’s essence.
Automatic Image Generator APIs operate through a symphony of data and creativity. Once invoked, they analyze inputs like colors, shapes, and styles, orchestrating these elements into visual symphonies. This harmonious process births images ranging from personalized avatars to intricate patterns, offering a tapestry of possibilities. The intricacy of the algorithmic dance behind each generated image is concealed beneath a seamless integration that invites awe and engagement. These APIs breathe life into creativity, transforming mundane web experiences into dynamic journeys. With an API’s invocation, websites become living canvases, morphing to reflect real-time data or user preferences. It’s akin to an art gallery where the paintings evolve and adapt, each viewing providing a fresh perspective.
Understanding Different Types of Social Media APIs Available
In the bustling realm of APIs, Social Media APIs emerge as versatile virtuosos, each playing a distinct note in the symphony of digital creation. One notable variant is the Image Generator For Social Media API, a maestro that orchestrates visuals tailored for the social stage. It crafts share-worthy graphics adorned with trending hashtags, fostering engagement and amplifying brand presence.
Ensuring Your Website is Compatible with the Image Generator For Social Media API Integration
Picture this: you’ve got the innovative Image Generator for Social Media API in hand, ready to sprinkle enchanting visuals across your digital domain. But before you dive into the wizardry of dynamic imagery, there’s a pivotal step: ensuring your website embraces a harmonious tango with the API.
First, it’s a dance of codes. Your website’s architecture should welcome the API’s interactions without stumbling over compatibility issues. The API’s footsteps should sync seamlessly with your existing scripts, giving rise to a symphony of digital collaboration.
Next, it’s the design duet. Your layout should have designated spaces, eagerly awaiting the API’s handcrafted visuals. These designated zones transform into canvases for the API’s artistic strokes, enhancing user engagement and lending an air of interactivity.
Remember, the magic happens when the Image Generator for Social Media API syncs effortlessly with your digital stage. Compatibility isn’t just a technical checkbox; it’s the key to unlocking the door to a captivating visual journey for your website visitors.
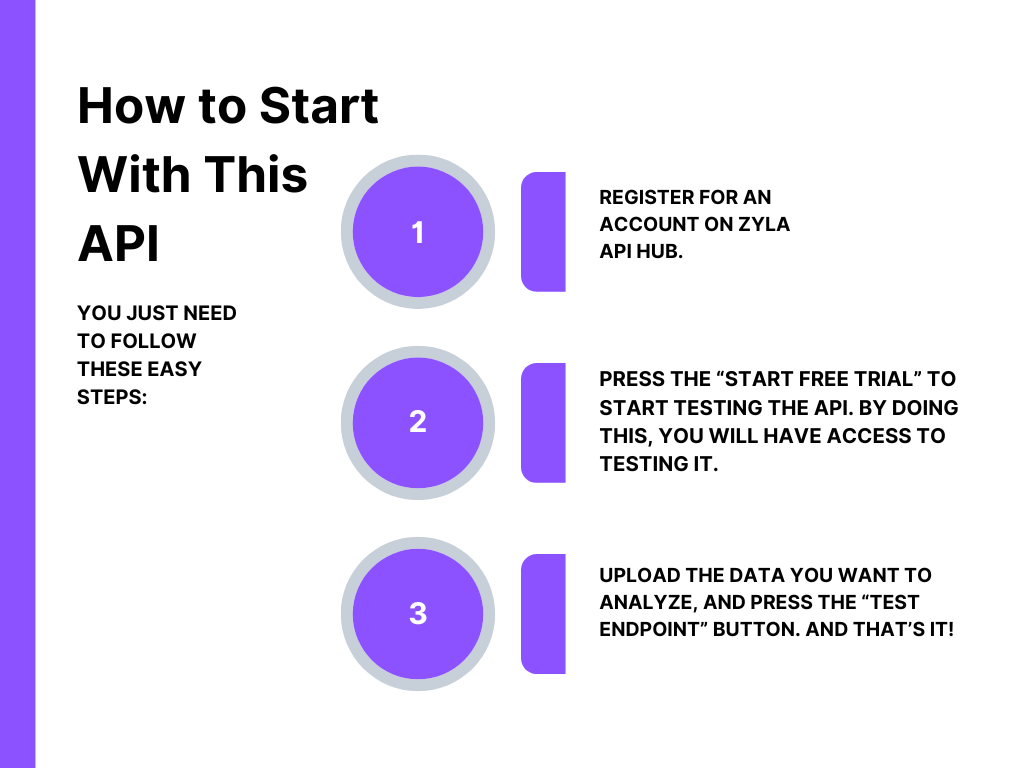
Start To Use The API Following These Steps

You may check out how this API operates in the test after this one. In this instance, after entering a brief description of the object you like to create, you will observe the answer that contains the image that is ready for use:

Let this API be your artistic ally, a digital palette that empowers you to paint a canvas of engagement. Each stroke of dynamic imagery becomes a brushstroke of connection, bridging the gap between you and your audience.
Embrace the allure of real-time relevance as the API weaves images that resonate with the pulse of the moment. Explore the art of personalization, crafting visuals that speak directly to your visitors and make them feel like honored guests.
With the Image Generator for Social Media API as your muse, you’re not just creating visuals; you’re crafting experiences. So go ahead, embrace the boundless realm of creativity, and let your digital presence shine with the brilliance of dynamic, engaging visuals. Your audience awaits the masterpiece you’re about to unveil.