
How To Integrate A Product Description API With Javascript
Learn how you can integrate a product description and content generator API with JavaScript. Keep reading to find out.
When creating an online store it’s important to know how it operates. This in itself refers to the IT side of it, meaning how said online store is built on with the use of a programming language. Now, there are many options when it comes to a language to encode and build unto. A popular one is JavaScript.
While simple and easy to learn, it’s also a demanding language that asks for patience and attention. However, it remains as a first-go option amongst many developers. In itself, JavaScript has uses on websites where interactive actions should happen. Commonly by clicking, filling in data, via animations and more. For an online store, this programming language can be quite helpful to create automated processes or tasks that are needed.
A good example of a process that can be automated is producing description for the products. Copywriting, as it’s often known as, is a essential tasks for business. This is because it’s the primarily to advertise a product online. While you can do it manually; you can also achieve it automatically thanks to a product description API.

What Is A Product Description API?
As a developer you may be familiar with the use of APIs or Application Programming Interfaces. Given that they are ways for two systems to communicate and exchange information with each other; they are basically shortcuts to working with two operating systems. Now, for the case of product description you could assume that an API like this works by using an AI that provides content; and that would be right.
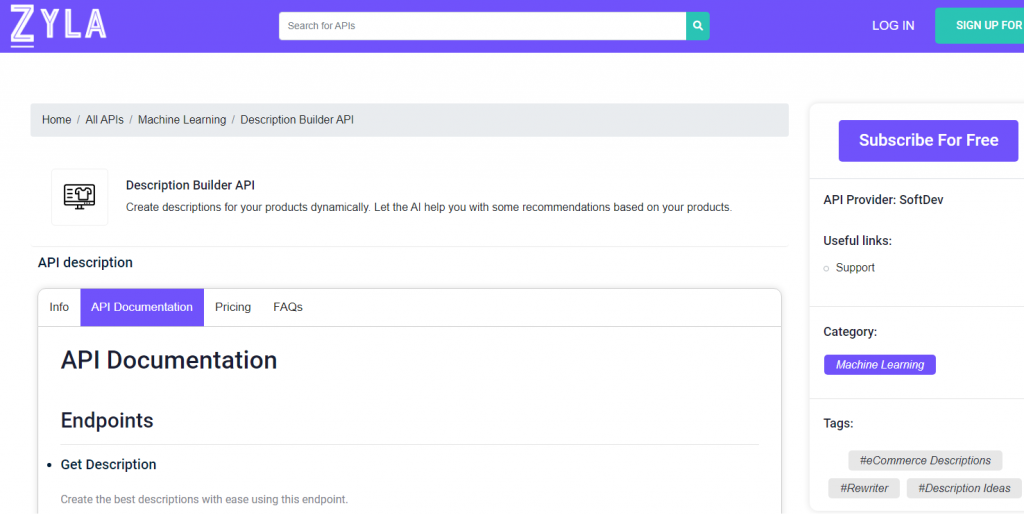
A great example of this that you can use to improve on your product copy is Description Builder API. This is a site that offers top notch content creation and generation that can apply to a lot of products. This Content Generator API offers material via suggestions which can enhance the appealing factor of your product description while remaining optimal to sell.
Description Builder API works with an Input-To-Output system and with the use of an assisting AI. You provide a name and short description of your product and you receive suggestions you can implement which are based on research of your product and similar ones (Done so with the help of the mentioned AI)

Can This API Integrate With Javascript? How?
It’s quite easy actually. Description Builder API works with a plethora of programming languages; amongst these is JavaScript. The way to do it is as follows.
- You first need to sign up an account on the Description Builder API. You can do it in no time and with no extra steps needed.
- After you have an account, you can receive an API access key. This is a one-of-a-kind combination of numbers that can authenticate and authorize the use of the APIs service.
- Then, you need to copy the endpoint of the API located on the documentation page and locate it into your JavaScript code.
- With all these steps done; you simply “run” the code and get the endpoint of content generation.
Given this, you can automate the process of manually inputting your products names and descriptions and just let a JavaScript do it for you. Furthermore, it works like a charm; efficiently and fast. Description Builder API will get you top quality material to create and promote your products in the best way possible.
Lastly, while you can, as standard, use the site up to 50 times each month; you also count with many upgrade plans available to you under the pricing page. You can find plans for even getting 20.000 uses each month.
Head over to Description Builder API and you can start producing content for product copy by using it with JavaScript.
While you’re here, you should check out this fantastic related post: Product Description Generator API: Create Product Content In Indonesian
