You want to improve the quality of the photos on your website, right? Do you know all the advantages of converting from JPG to SVG? I’ll show you how to quickly integrate one of these APIs into your website in this article.
Vector graphics are a widely used technique that is poised to supplant other design-related technologies. If you’re looking for a vector-based format, for instance, that can scale to any size without losing quality, you should take the SVG format into account. In addition to being compatible with the majority of modern browsers, this file format is more flexible than bitmap archives. SVG files, which are vectorial files, can be directly imported into design applications like Illustrator and Sketch. These programs automatically identify when an SVG archive is created and display it as a previous view.
This represents a significant advantage over other graphic formats because it frees up space on the hard drive and makes post-processing image manipulation easier. There are many other types of image formats available today; the most popular ones are JPG, PNG, and GIF. The difference between these images is in their purpose for design. Some images might be very large, while others might be rather little, and still, others might not be the best for use on the web. In projects with long-term goals, vector graphics is a very useful tool since they may be produced in whatever resolution or size is required.
The vectorial images in SVG files can be edited using HTML scripts. However, unlike Flash and other formats, SVG maintains its visual quality even when a picture is scaled. Additionally, it may be used on any type of device, including smartphones and desktop computers. But you can complete all of this work with just the JPG TO SVG API. Continue reading this article to learn how to include it.
How does an API for converting JPG to SVG work?
API, or application program interface, refers to a software programming technology that enables the communication between software components. By utilizing the API of another platform, the API of one company’s platform can be controlled. When we say that platform is compatible with API, we mean that it provides the tools and documentation required to integrate other applications with its own platform. Think of a good API as the “Interfax” that enables the communication between dissimilar applications. It provides a way for programmers to govern our platform.
SVG is a vector-based graphic format built on XML. If you’re unfamiliar with XML, think of it as a way to describe and store information, similar to how SVG does it. This format not only enables the conversion of the logo to SVG but also the use of numerous sources and writing styles in a single document. Additionally, it enables him to store the text in True Type and Type 1 formats, giving him incredibly powerful indexing capabilities. Remember that for any text that displays in its purest form, a system-installed source or a CSS-defined style must be used as the source.
Create a mental image and an illustration of your dreams. AI-based software that enables the conversion of jpg to SVG while doubling image resolution. You want to create a JPG to SVG picture. Would you like to double the resolution of your photo? The RESTful APIs and other APIs provide an easy and friendly way to integrate software components. They are used to develop new applications and services and to enhance their functionality.
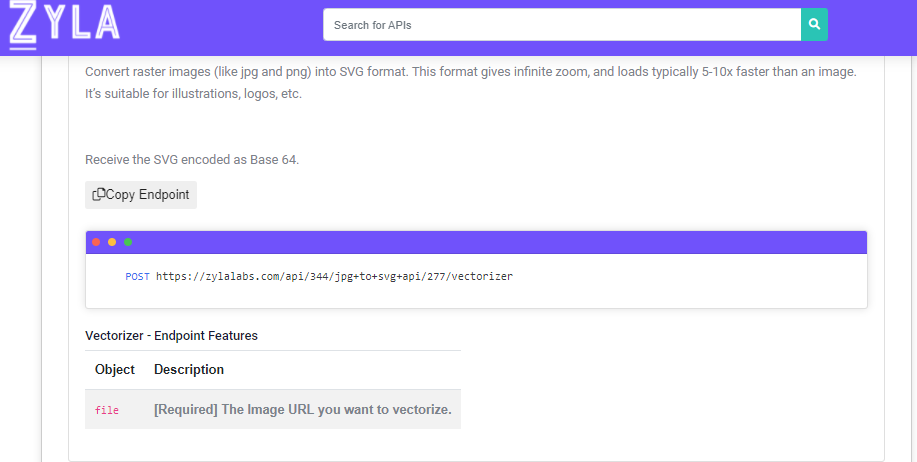
JPG to SVG API
This amazing AI-based API is capable of vectorizing any JPG or PNG file that you provide in order to produce the corresponding SVG file. It is simple to use for web developers and does not require extensive knowledge of AI and image processing. Send a picture and have it vectorized into an SVG file. A vectorized image that can be scaled to any size without losing quality is the end result. For vectorizing your images permanently, there is a vectorization API. Made quickly, without any problem.
For marketing agencies and seasoned web developers, the vector format is appropriate. Because vectorized images don’t lose quality, the SVG file can be used for many different projects. It’s not just better than png; it’s also more versatile than jpg. The vectorial format enables their client to use the same file for a variety of marketing or product initiatives.
When you add our API to your program or website, it connects on a second level so that you can focus on running your business. This JPG TO SVG API is designed to be simple, adaptable, and secure. This practice helps developers integrate their programs or website more easily. Once they have their private API access key and secret, they may use it to authenticate with the REST API while also including their user ID token in the authorization tap.