Are you attempting to enhance the quality of your app’s photos? Do you know all the advantages of changing a JPG file to an SVG one? In this article, I’ll show you how to quickly integrate one of these APIs into your program.
SVG is a powerful and adaptable format that makes it possible to create stunning graphics. Today it is available in major browsers, although many web developers are unaware of this. The majority of the time, when people need to upload some graphics to the web, JPG is used in their place. For transparent or animated situations, PNG or GIF are preferred. Another thing that a lot of people are unaware of is the fact that vector files can be used in browsers for this purpose. How many times have you put off creating the ideal image for your project? You can quickly and easily create stunning designs using a good API and other design tools. The most crucial thing is that it be high-quality.
SVG is a little-known vectorial format that is incredibly useful for online users due to its adaptability and ability to provide high-quality graphics. The SVG file format has all the benefits of any vector-based archive format. With this format, it is possible to reduce the size of the archive while maintaining the definition in larger sizes. It is also scalable and lighter in weight. The SVG archives are vectorial images that contain data similar to Adobe’s Flash format. SVG is an open standard that the W3C developed in 2001 with support from the major browser manufacturers, in contrast to Flash, which was originally owned by Macromedia and was later purchased by Adobe. Growing in popularity as a GIF replacement due to its ability to scale without losing quality or becoming pixelated.
The vector images contained in SVG archives can be edited using HTML scripts. But you can complete all of this work using the JPG TO SVG API, which is the only API available. Keep reading this article to find out how to include it.
How dDoes A JPG To SVG Conversion API Work And How Can I Incorporate It?
Applications programming technology that enables the communication between software components is referred to as API, or an application program interface. Using the API of another platform, the API of one company can control the other company’s platform. When we say that our platform is API compatible, we mean that it provides the tools and documentation required to integrate other applications with its own platform. A good JPG to SVG API offers a way for programmers to govern their platform; think of it as the “Interfax” that enables communication between different applications.
One of SVG’s best features is its ability to store all text and sources in a single document. Additionally, it enables you to store text in both True Type and Type 1 formats, giving you a really powerful indexing capability. The mistaken assumption that SVG images cannot contain text inside of them is untrue. You may find examples on their website that will help you understand how the SVG file format is used in practice.
JPG to SVG is a quick and simple way to create SVG graphics that may be used in projects like web maps, reports, and other things. They are mostly used to enhance current applications and services as well as to create new ones. The time needed for development can be sped up by using pre-existing code rather than starting from scratch. This is very useful if you’re trying to create an image with very high resolution.
JPG to SVG API
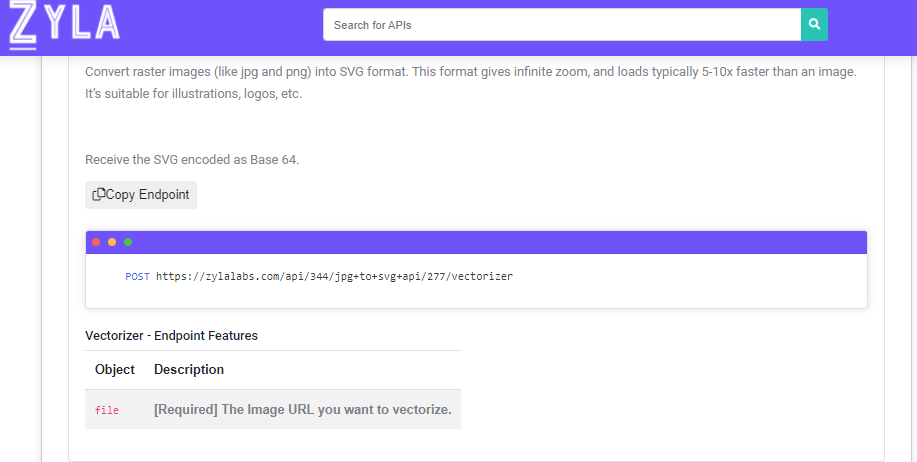
Would you like your images to be as amazing and surprising as they should be? Thanks to this mind-blowing AI-based API, you are no longer required to worry about it. You only need to send an image and request that it be vectorized in SVG format. The API makes use of artificial intelligence to enhance the quality of your photos and make wiser choices regarding colors, shapes, and brightness. With the aid of this SVG Converter API, you are able to freely use your SVG images in your projects. The final product is a vectorized image that may be scaled to any size without losing quality. It is really incredible!
We want to help you create more attractive and useful vector graphics. If a designer wants to create a logo, it takes them hours to use vector images like JPG and PNG. It can take just a few minutes with our specialized platform. To later be able to draw on PNG files in Illustrator or Photoshop, you can convert them to vector-based file formats such as EPS, SVG/PDF, or AI. The amount of time required to design a logo or create a promotional banner is significantly reduced by image editing APIs (or any other tool).
When you have a username and password, integrating with your software or website is actually rather simple. Each developer who registers receives their own access key to the API via email. You can use it to authenticate with our REST API in the future and include your user token in the authorization tapa.