Would you like to learn how to implement an identity verification API into a website? In this article we have prepared for you the right piece of information, and which is the best API to start using.
The size of the worldwide facial recognition market was estimated at USD 3.86 billion in 2020 and is anticipated to increase at a CAGR of 15.4% from 2021 to 2028. At an accelerating rate, technology is developing, expanding, and improving. Security is improved through the extensive usage of technologies like biometrics. These are utilized in a variety of purposes, including security and surveillance, attendance tracking, and access control. Biometrics can be used to provide security solutions because they are universal, distinctive, and quantifiable.
A face identification system functions by recording a face’s distinctive features and using them to create a biometric template. This is accomplished using a sophisticated face identification algorithm that maps the specific features and traits needed for the system to determine whose face it is. The use of face identification is beginning to replace other identity verification and security check procedures. Many types of technology are using passwords less and less.

Advantages Of Using Face Recognition APIs
-Removing phone locks. Face recognition is a common method for unlocking phones. The technology provides a strong method to protect personal information and guarantees that valuable information stays inaccessible in the event that the phone is stolen.
-Government agents. Law enforcement frequently makes use of facial recognition. The use of technology by law enforcement agencies in the US and other nations is growing, according to a recent NBC report.
-The border and airports. Facial recognition technology is now commonplace in many airports all over the world. A growing number of travelers have biometric passports, which enable them to bypass the typically lengthy lines and proceed directly to the gate by passing through an automated ePassport control.
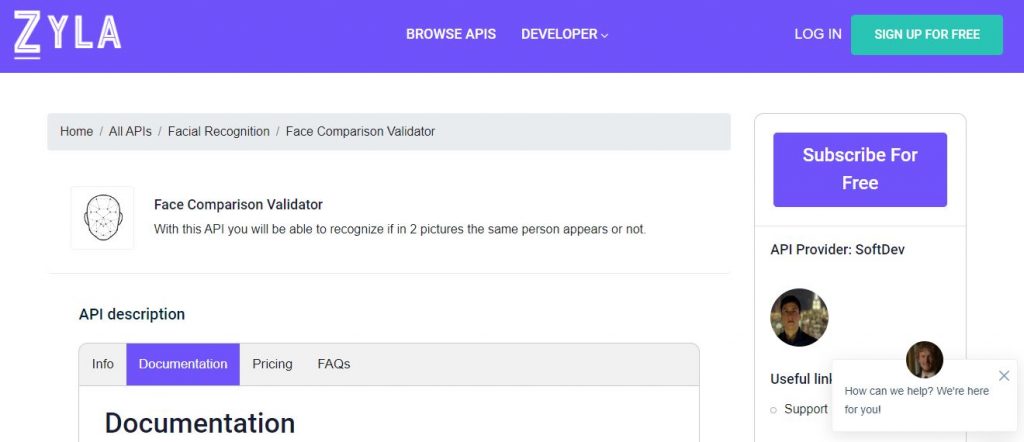
So, if you need to learn how to implement an identity verification API into a website, we highly recommend using Face Comparison Validator. You can use this tool to determine whether two sentences are used by the same person or not. The artificial intelligence of the system ensures that the results will likewise be entirely accurate.

In order to learn how to implement the Face Comparison Validator into a website, follow these simple steps:
-Visit the webpage for The Face Comparison Validator.
-Start a trial or select your preferred regular payment method.
-Paste the URL of the first image you want to compare in the linkFile1 box.
-Next, enter the URL for the second image you want to compare in the linkFile2 box.
-Finally, click “Test Endpoint.”
Concerning Face Comparison Validator
Our artificial intelligence can determine whether two images of the same person are actually of that person by comparing them using the Face Comparison API. Our AI will take care of everything else; the API will only need the Base64 or picture URLs.
Setting up a face verification checkpoint at work is one of the numerous uses for our Face Comparison Validator API. Additionally, if you wanted to compare images from various IDs, this API would be useful.