In today’s fast-paced digital market, a lightning-fast website may make or break attracting and maintaining consumers. As websites grow more media-rich, picture optimization for speedier loading times has become critical. Webp is a very efficient picture format that provides improved compression without sacrificing quality. This post delves into the realm of Webp Image Optimization APIs, a game-changing technology that enables web developers, graphic designers, and digital marketers to transform any image file into the lightning-fast Webp format with ease.
These APIs promise to revolutionize website optimization, mobile app development, and even e-commerce with a user-friendly interface and solid performance, guaranteeing your online presence shines out with a smooth and pleasurable user experience. Let’s look at how this uniques APIs can change the way we use photos on the web.

How To Use A Web Image Optimization API To Get Web-Ready Images
Follow these general procedures to get web-ready photos using a Web Image Optimization API:
- To acquire your API key, sign up for or subscribe to the Web Image Optimization API service. This key will be used to authenticate your API queries.
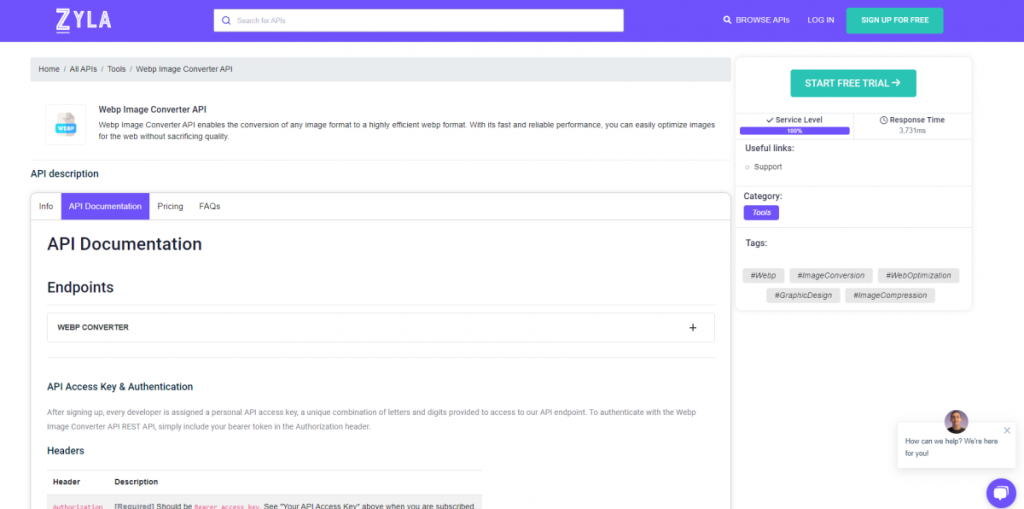
- Examine the API documentation: Examine the service’s API documentation to learn about the API’s endpoints, input parameters, and response formats.
- Make an API Request: Using your favorite programming language or tool (e.g., Python, JavaScript, cURL), send a POST request to the API endpoint with the picture URL to be converted to webp format. This might be the URL of any public picture or the URL of an image housed on your server.
- Receive Response: After processing your request, the API will provide the converted picture in webp format. The webp image data will most likely be included in the response, and certain APIs may additionally include other information, such as the picture’s size, dimensions, or compression statistics.
- Save or Display the WebP Image: After receiving the response, you may save the webp image on your server, replace the original picture with the optimized version, or use it directly in your website or application.
- If the API enables batch processing, you may optimize several photos at the same time by delivering multiple URLs in a single API call. When working with huge picture sets, this can save time and streamline the optimization process.
- Handling Errors: Handle any errors or exceptions that may arise during the API call. Make careful to provide error handling in case the API is unavailable or the image URL is incorrect.
Which Is The Best Web Image Optimization API?
We investigated other options and determined that the Zylalabs Webp Image Converter API is the most reliable and efficient.
Image conversion to webp format.
Utilize the “Webp Converter” endpoint.
When you enter the URL of the image, you will be provided with a link to the image in webp format.
As an example, consider the following API response:
{
"success": true,
"webp": "https://webxecute.com/webpapi/images/63d820fb5d283.webp"
}Which Webp Image Converter API Is Most Effective?

- To begin, go to the Webp Image Converter API and press the “START FREE TRIAL” button.
- After joining Zyla API Hub, you will be able to utilize the API!
- Make use of the API endpoint.
- After that, by hitting the “test endpoint” button, you may perform an API call and see the results shown on the screen.
Related Post: How To Convert Images To Webp Format With A Free Conversion API