Website performance is critical in evaluating customer happiness and engagement in today’s fast-paced digital world. Slow-loading graphics can frustrate users and drive potential visitors away from your website. Fortunately, A Webp picture Converter API is a powerful tool that may significantly enhance your website’s load speeds while keeping picture quality. In this piece, we’ll look at how these user-friendly APIs enable web developers, graphic designers, and digital marketers to easily convert and compress photos to the extremely efficient webp format. With this vital optimization solution, you can say goodbye to slow websites and hello to lightning-fast performance.

How To Use Web Image Optimization APIs To Convert And Compress Images
To convert and compress photos using a Web Image Optimization API, normally the following steps require:
- Sign up and acquire your API key here: To begin, you must register for the Web Image Converter API service and get an API key. This key will use to authenticate your requests and provide you API access.
- API Integration: Depending on the API provider, you may need to include the API in your app or website. Making HTTP queries to the API endpoints using your API key is require for this integration.
- Prepare the picture: Before you submit the image to the API, make sure you have the URL of the image you wish to convert to webp format. Check that the image is available on the internet and that you have the proper URL.
- Create an API request: To transmit the picture URL to the API, use the appropriate API endpoint and method (typically POST or GET). For authentication reasons, your API key should include in the request.
- Get the response: The picture will be processed by the API, and the converted webp image data will be returned. You may receive the picture directly, a download link, or some other answer including the webp image, depending on the API.
- Save or use the webp image: After receiving the webp image from the API, you can save it on your server, utilize it in your application, or execute any necessary extra processing.
Check the API documentation for specifics on how to utilize the endpoints, request and response formats, rate limitations, and any other pertinent information.
What Is The Best Web Image Optimization API?
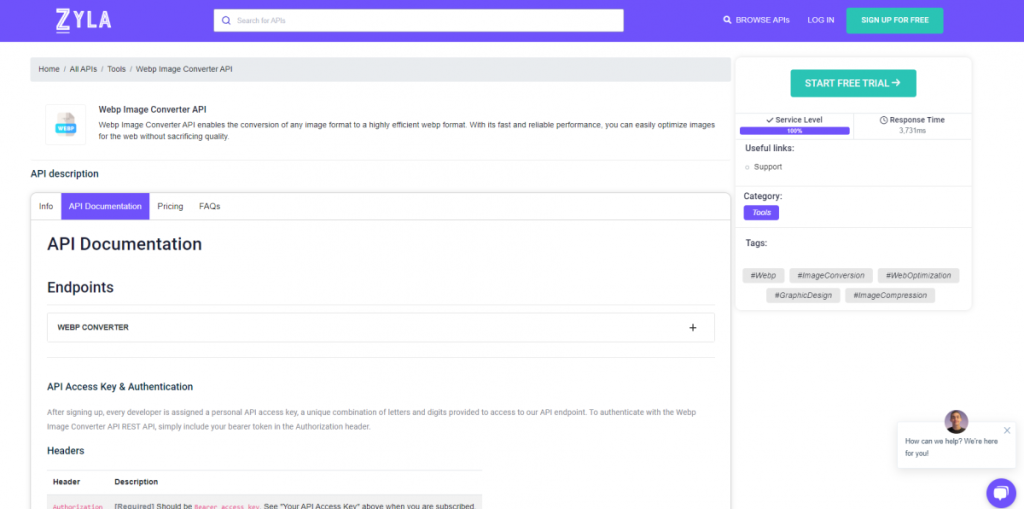
We looked at a few possibilities and determined that the Zylalabs Webp Image Converter API is the most reliable and effective.
insert the URL of the image and you will receive the link of the image in webp format.
Image conversion to webp format. Use the “Webp Converter” endpoint for this.
We’ll use this picture as an example: https://static.vecteezy.com/packs/media/components/global/search-explore-nav/img/vectors/term-bg-1-666de2d941529c25aa511dc18d727160.jpg
The URL to that image in webp format is then provided.
Consider the following as an example:
{
"success": true,
"webp": "https://webxecute.com/webpapi/images/63d820fb5d283.webp"
}What Is The Best Webp Image Converter API?

- To begin, go to the Webp Image Converter API and press the “START FREE TRIAL” button.
- After joining Zyla API Hub, you will be able to utilize the API!
- Make use of the API endpoint.
- After that, by hitting the “test endpoint” button, you may perform an API call and see the results shown on the screen.
Related Post: 5 Advantages Of Implementing A Web Image Optimization API In Your Daily Workflow

