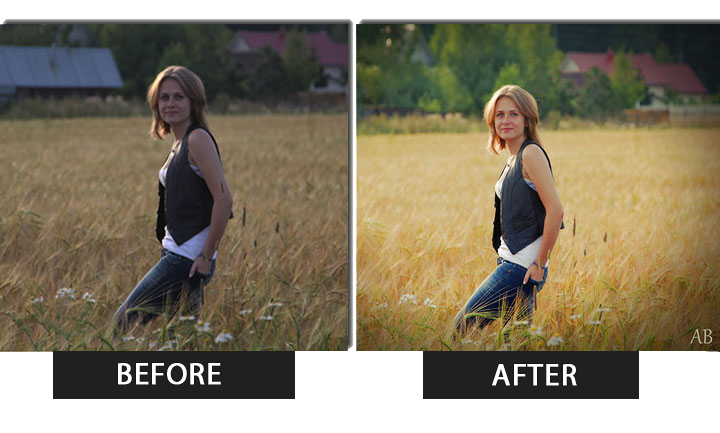
Do you want to know how to improve the quality of an image with just a click? We have the perfect recommendation!
Whether it’s print or digital, image quality has never been more important. The difference a high-resolution image with an interesting subject matter and good composition can make in comparison to a small, blurry photo is incredible.
For example, it’s crucial to have photographs on your website that are of good quality. There are currently approximately 2 billion websites online, according to Internet Live Statistics. This implies that your website is a tiny fish among a gigantic sea.
Given the abundance of websites available to internet users, it is essential to uphold a standard of content quality that is compliant with current standards of practice and technology. In this post, we will define “high-quality photos” in this context and show you how to implement the necessary best practices on your website.

What makes a high-quality image?
The quality of an image is influenced by a variety of circumstances, particularly online. In conventional photography, the resolution and sensor size of the camera are related to the quality of an image. When it comes to the web, everything changes. We will define “high quality” for the purposes of this essay as an image’s sharpness, relevancy, and speed.
Sharpness
Nobody wants to see an image that is distorted or fuzzy. The value of having clear, expert images for a company that depends on its website for customer contact cannot be overstated.
Relevance
The page would likely function better without an image if it has little to no relationship to the surrounding text. Images that are random or unrelated to the surrounding material merely serve to distract the user.
Speed
An image serves no purpose if the user leaves the website before it loads. When it comes to uploading photographs to your website, speed is a crucial consideration. It will load more quickly the lower the file size. You must strike the right balance between file size and resolution dependent on how big the image needs to be to appear on your website in order to keep a sharp image that loads quickly.
There are many things you need to worry about at the moment of creating a website and standing out from the competition, however, the quality of your images doesn’t have to be a problem for you. You can improve the quality of your images and meet every expectation with just a click using:
Why is Image Enhancer API the best option for you?
Image Enhancer API is an API made to help anyone improve the quality of any image.

If you worry your images might have a poor quality you don’t need to anymore! this API will make it look good with a click.
What are the most common uses cases of this API?
Several use cases are related to this API. for example, you can improve the quality of any image before printing it.
Also, you can programmatically optimize product images, and increase the resolution of social media pictures.

