Goodbye, picture size issues, and hello, webp revolution. By substantially lowering picture sizes without losing quality, APIs promise to change your internet presence. These APIs may help you whether you’re a web developer looking to enhance website speed, an e-commerce store owner looking to increase consumer engagement, or a mobile app developer looking to create smoother user experiences. Use Webp Image Optimization APIs now to unleash a world of sleek, lightning-fast graphics that will captivate your audience and propel your online endeavors to new heights!

Using A Web Image Optimization API To Create Web-Ready Images
Input: The API gets the URL of the picture to be converted. This means you may point the API to an image on the web and it will retrieve it for processing.
The API returns the converted picture in the WebP format. This output picture will be optimized for online use, resulting in quicker loading times and less server space usage.
The following are the most prevalent usage cases:
- Website Optimization: Using the API, web developers may convert all photos on their websites to WebP format. This optimization improves website efficiency and page load times, resulting in a better user experience.
- Graphic Designers may utilize the API to export photos in WebP format for usage on websites and other digital platforms. This format offers high-quality photos while keeping file sizes minimal.
- E-commerce: Using the API, online shops may optimize product photos, resulting in speedier website loading times. This improves the customer experience, which might lead to higher sales and engagement.
- Content Management Systems: Content management system developers can include the API into their platforms. This enables users to simply optimize photos for the web, improving content publication efficiency.
- Mobile Application Development: The API may be used by mobile app developers to optimize photos for quicker loading times within their apps. This helps to a more enjoyable mobile user experience.
- Digital Marketing: The API may be used by digital marketers to optimize photos used in online adverts and social media postings. Loading times that are faster can enhance engagement and improve the overall effect of marketing initiatives.
To summarize, this Webp Image Converter API is a useful tool for converting numerous image formats to WebP and creating web-ready pictures. It provides advantages in a variety of sectors and applications, eventually leading to a smoother and more optimized online experience.
Which Web Image Optimization API Is Most Reliable?
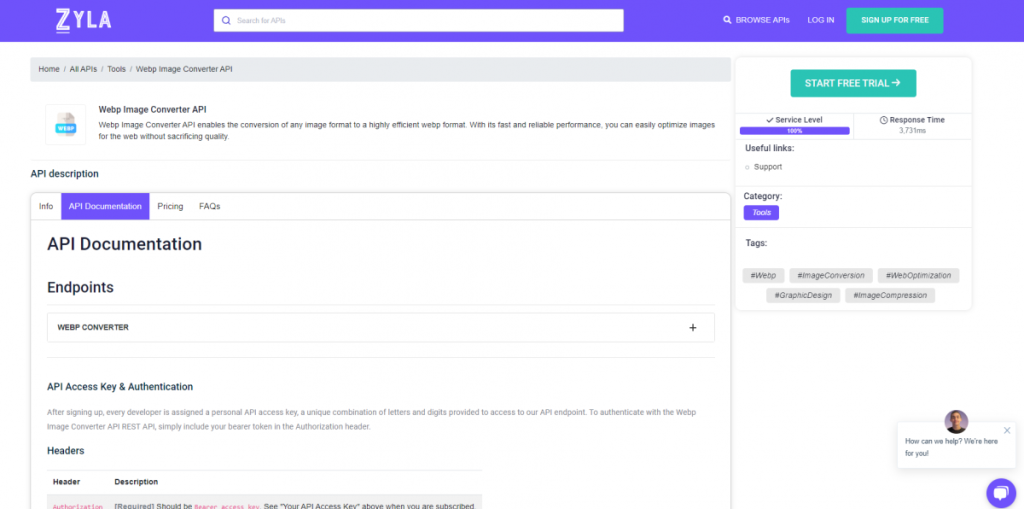
We looked at several possibilities and determined that the Zylalabs Webp Image Converter API was the most reliable and effective.
Conversion of an image to webp format.
Make use of the “Webp Converter” endpoint.
When you enter the picture’s URL, you will be given a link to the image in webp format.
Consider the following API response as an example:
{
"success": true,
"webp": "https://webxecute.com/webpapi/images/63d820fb5d283.webp"
}Where Can I Find More Information About Webp Image Converter API?

- To begin, go to the Text Spam Checker API and press the “START FREE TRIAL” button.
- After joining Zyla API Hub, you will be able to utilize the API!
- Make use of the API endpoint.
- After that, by hitting the “test endpoint” button, you may perform an API call and see the results shown on the screen.
Related Post: How To Use An API For BMP To WebP Conversion?

