Are you weary of slow-loading web pages and how they affect your user experience? We offer a game-changing solution that will transform the speed of your website: Web Image Optimization APIs. You understand the importance of graphics in attracting visitors’ attention and expressing your brand’s message as a web developer or digital marketer.
Large picture files, on the other hand, can significantly slow down your website’s loading time, resulting in unhappy users and greater bounce rates. But don’t worry! You can easily convert photos into a highly efficient webp format using Web Image Optimization APIs, resulting in quicker download times, decreased server strain, and an overall enhanced user experience. Say goodbye to slow websites and welcome to a smooth browsing experience for your audience!

5 Benefits Of Using A Web Image Optimization API In Your Daily Workflow
- Improved Website speed: A major boost in website speed is one of the primary benefits of using a Web Image Optimization API in your everyday process. The API minimizes picture file sizes while keeping visual quality by converting photos to a very efficient webp format. This leads to quicker web page loading speeds, decreasing the amount of time visitors must wait for content to display and increasing overall user experience.
- User Experience Improvements: A quicker website with optimized pictures improves the user experience. According to research, people are more inclined to quit a website that takes too long to load. You can guarantee that your web pages load quickly and smoothly by utilizing the Webp Image Converter API, which leads to better user engagement, higher retention rates, and a favorable brand perception.
- Savings in Bandwidth and Storage: Because Webp has higher compression capabilities, your photos will take up less space on your server and require less bandwidth when viewed by users. This lessens the pressure on your server and decreases the cost of hosting, making it simpler to handle rising traffic and maintain optimal website performance.
- Cross-platform Compatibility: Because Webp is supported by the majority of current web browsers, your optimized photos will appear appropriately across several devices and platforms. Users who access your website via desktops, laptops, tablets, or smartphones will benefit from the API’s improved picture loading.
- Routine Simplified: Integrating the Webp Image Converter API into your everyday routine simplifies image optimization. Instead of manually converting photographs, the API automates the process, allowing you to rapidly and efficiently optimize huge batches of images. This saves you time and effort, allowing you to concentrate on other parts of site development, graphic design, or content generation.
In conclusion, including a Web picture optimization API in your daily routine has several benefits, such as quicker website loading times, greater user experience, cost savings, cross-platform compatibility, and a more efficient picture optimization process. Whether you’re a web developer, graphic designer, e-commerce expert, or digital marketer, using this API can benefit your projects and online presence.
What Is The Most Well-Known API For Web Image Optimization?
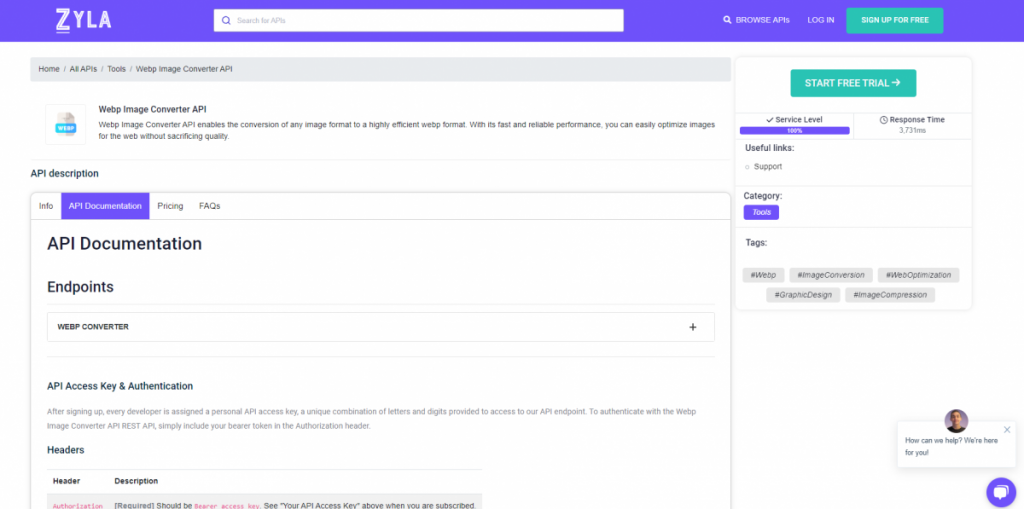
We investigated several options and discovered that the Zylalabs Webp Image Converter API is the most dependable and effective.
Convert image to webp format. For that utilize the “Webp Converter” endpoint.
For this example, we will use this image: https://static.vecteezy.com/packs/media/components/global/search-explore-nav/img/vectors/term-bg-1-666de2d941529c25aa511dc18d727160.jpg
Then this gives you the link of that image converted in webp format
As an example, consider the following:
{
"success": true,
"webp": "https://webxecute.com/webpapi/images/63d820fb5d283.webp"
}What Is The Most Powerful Webp Image Converter API?

- To get started, navigate to the Webp Image Converter API and click the “START FREE TRIAL” button.
- You will be able to use the API after joining Zyla API Hub!
- Utilize the API endpoint.
- Then, by pressing the “test endpoint” button, you may make an API request and see the results shown on the screen.